使用nuxt studio管理内容
2025年3月1日
#manage·
- 后台
- nuxt studio
当我们需要写文章的时候要用在手机或者电脑上面写出来, 然后放到/content/articles或者/content/notes里面, 再推到 Github 上, 这很不健康. 所以我们可以使用 nuxt studio, 这是一个 nuxt 的内容管理工具.
使用 Github 注册一个账号.
Github 是免费的个人用户, 如果你使用 Google 登陆则是团队模式, 需要付费(貌似是这样的)
注册登陆进去后在项目管理页新建项目.

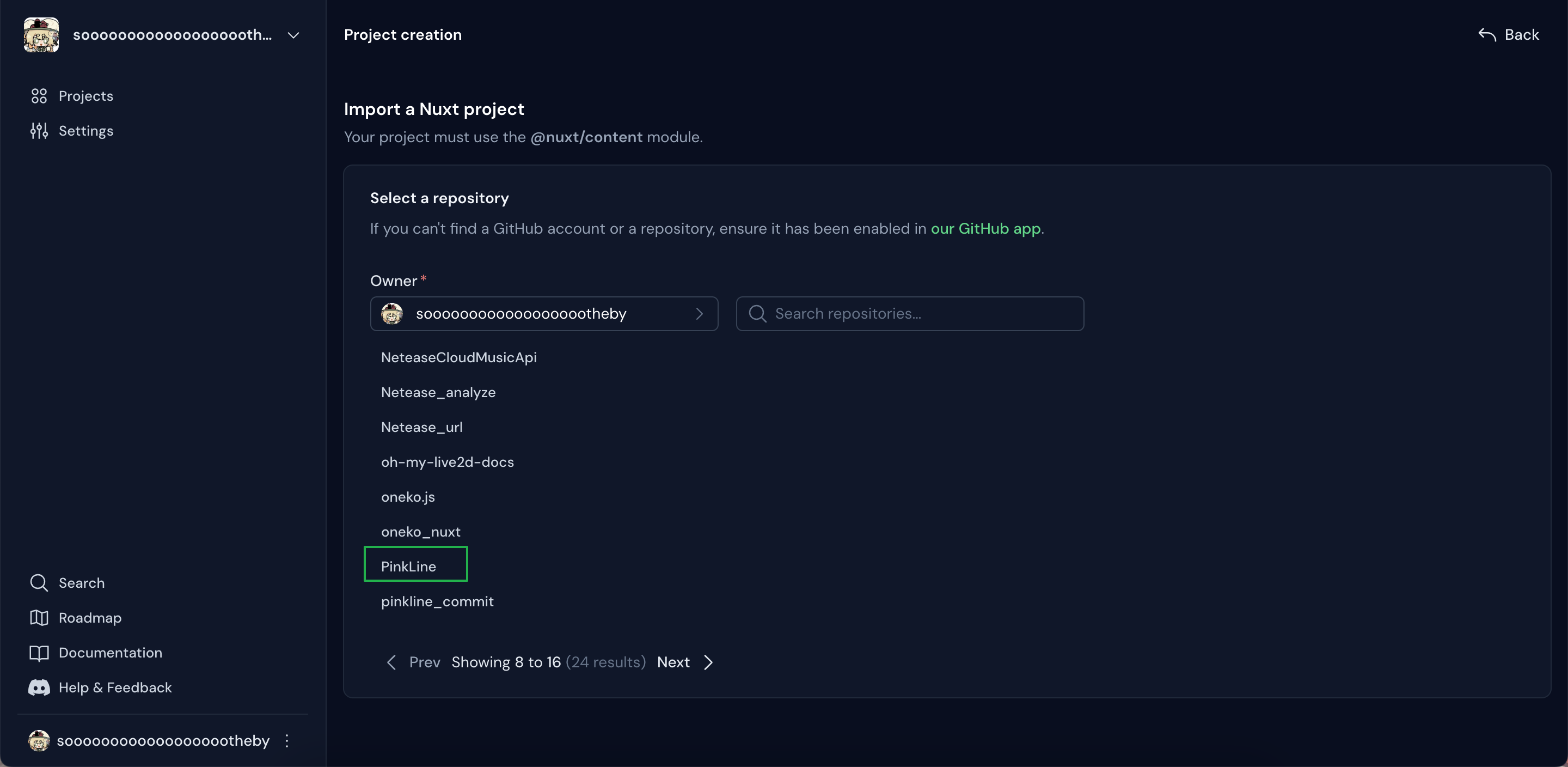
选择Import a Nuxt project.
选择你 fork 的项目, 我这里选择了 PinkLine 这个库.

点击进去后设置显示的项目名字, 直接默认就好了, 第二项是项目目录, 直接选择.就好了, 代表根目录.
最后点击Import repository.
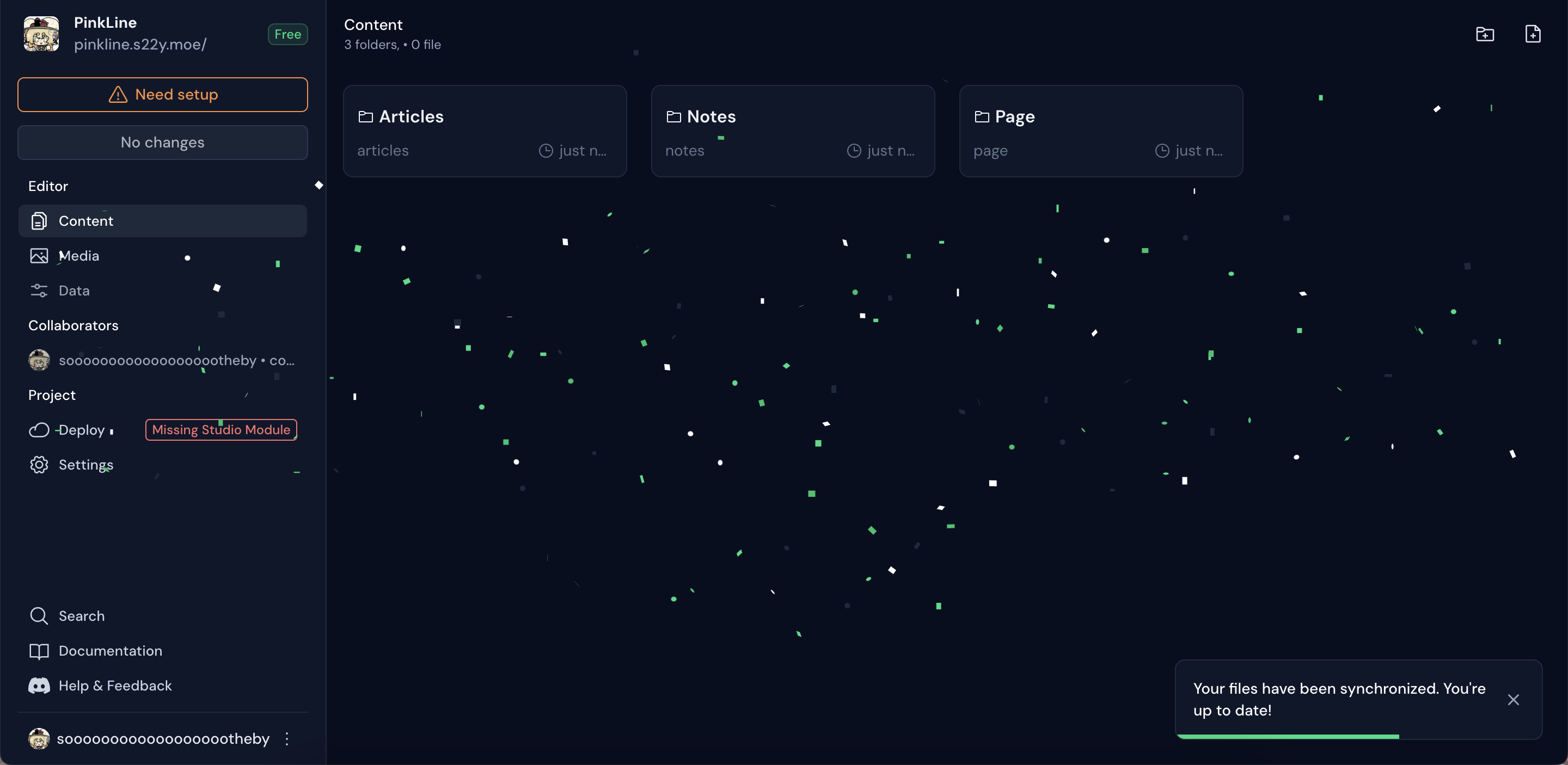
等待加载完成就可以愉快地使用了!

nuxt studio 有即时预览的功能, 只需要在nuxt.config.ts添加链接即可.
export default defineNuxtConfig({
content: {
preview: {
api: "https://api.nuxt.studio",
},
},
});
推送到 GitHub 等待托管服务build完成打开nuxt.studio就能看到左上角有个preview的按钮了.
